Développement Web - Angular
Angular est un framework Javascript/Typescript permettant de construire des interfaces Web modernes adaptées à la mobilité. Il utilise tous les standards du Web et favorise la réutilisation via son approche composant. Apprécié des entreprises pour ses bonnes performances, sa maintenabilité et sa productivité, c’est aussi le framework JavaScript de référence de Google.
Cette formation Angular couvrant tous les aspects principaux du développement avec Angular permettra à des développeurs front-end d’être opérationnel sur le framework. Après des revues des langages Javascript et TypeScript, les participants développeront pas-à-pas une petite interface web discutant avec un back-end RestFULL.

Une formation flexible 100% en ligne
Démarrez à tout moment votre nouvelle carrière ! Disponible à temps partiel ? Pas de problème, étudiez à votre rythme.

Des projets professionnalisants
Vous développerez vos compétences professionnelles en travaillant sur des projets concrets inspirés de la réalité en entreprise.Pas de problème, étudiez à votre rythme.

Un accompagnement personnalisé
Bénéficiez de sessions de mentorat hebdomadaires avec un expert du métier.

Gagnez des certificats et des diplômes
Gagner des certificats et des diplômes peut améliorer votre carrière, élargir vos horizons et vous offrir une satisfaction personnelle accrue.
- Aperçu
- Projets
- Accompagnement
Objectifs de la formation Angular
Objectif opérationnel :
Savoir exploiter le framework Angular pour concevoir des applications web modernes et immersives.
Objectifs pédagogiques :
Concrètement, à l’issue de cette formation Angular, vous aurez acquis les connaissances et compétences nécessaires pour :
- Connaître les principes fondamentaux et le fonctionnement d’Angular et de son outil Angular CLI
- Connaître le langage TypeScript (sur-ensemble de JavaScript ES5 et ES6)
- Savoir développer et réutiliser les différents composants d’une application Angular : composants graphiques, services, directives
- Savoir tester ses composants en isolation
- Être capable de déployer une application Angular en production
- Connaître les nouveautés des dernières versions d’Angular
-
Architecture basée sur des composants : Angular encourage la structuration des applications en utilisant des composants réutilisables. Chaque composant gère sa propre logique et son interface utilisateur.
-
TypeScript : Angular est principalement basé sur TypeScript, un langage de programmation fortement typé qui améliore la lisibilité du code, la maintenance et la détection des erreurs.
-
Gestion de l’état : Il offre des mécanismes pour gérer efficacement l’état de l’application, ce qui est essentiel pour les applications réactives.
-
Routage : Angular propose un système de routage intégré pour la navigation entre différentes vues et composants au sein de l’application.
-
Directive : Les directives Angular permettent de créer des éléments HTML personnalisés et d’ajouter des comportements spécifiques à l’application.
-
Injection de dépendance : Angular intègre un système d’injection de dépendance qui facilite la gestion des dépendances et la création de composants réutilisables.
-
Communication avec les API : Il offre des services HTTP pour la communication avec les serveurs et les API, permettant de récupérer et de transmettre des données.
-
Interopérabilité : Angular peut être utilisé avec d’autres bibliothèques ou frameworks, ce qui permet d’intégrer facilement des fonctionnalités tierces.
-
Bibliothèque de composants : Il propose une bibliothèque de composants d’interface utilisateur (UI) prêts à l’emploi, ainsi que la possibilité de créer des composants personnalisés.
-
Performance : Angular est optimisé pour la performance, offrant une expérience utilisateur fluide grâce à des mécanismes de détection des changements efficaces.
Angular est largement utilisé pour le développement d’applications web complexes, qu’il s’agisse de sites web d’entreprise, d’applications de commerce électronique, de tableaux de bord, ou d’applications monopage (SPA) réactives. Il est apprécié pour sa robustesse, sa communauté active et son support continu par Google.
À qui s’adresse cette formation ?
Public :
Ce cours Angular s’adresse aux développeurs front-end souhaitant prendre en main le framework Angular.
Les architectes et chefs de projet trouveront également un intérêt à suivre ce cours, tant pour dimensionner les spécificités techniques propres à Angular que pour identifier les modes d’interactions entre applications front-end et back-end.
Prérequis :
Les participants à cette formation Angular doivent posséder un minimum de connaissance sur HTML et CSS et avoir des notions de programmation. Ils pourront se mettre à niveau sur JavaScript puis TypeScript lors des rappels de début de session.

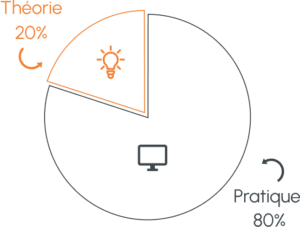
Une pédagogie basée sur la pratique

- Acquérir des compétences essentielles en validant des projets professionnels.
- Progressez à l’aide d’un expert du métier.
- Gagnez un véritable savoir-faire ainsi qu’un portfolio pour le démontrer.
Contenu du cours Angular

Introduction
Objectifs du framework et Points forts d’Angular, comparaison avec ReactJS, VueJS
Bien comprendre les implications de la politique de versionning
Les dernières versions et ce qu’elles apportent







JavaScript ES5, ES6 et Typescript
Voir ou revoir les bases de la syntaxe JavaScript : Variables, tableaux, fonctions
Les améliorations d’ES6 avec les notions de classes et de modules, : Instanciation d’objet, les Arrow functions, l’interpolation de String
TypeScript avec les Types et les annotations :
Transpilation, configuration de la transpilation
Inférence de type, interfaces, Classes, Visibilité
Décorateurs







Premiers pas avec Angular
Les prérequis d’installation, rappels npm et nodejs
L’outil de développement Angular-CLI : ng et ses principales commandes
Modules et composants Angular







L’approche composant
Principes généraux d’Angular, l’arbre de composants, Shadow Dom et templates
Comment déclarer un composant, les différentes syntaxes possibles, création via ng :
les fichiers générés
les éléments de syntaxe des templates : Interpolation, Pipes, Utilisation de composant
Interactions entrée/sortie avec les composants : Binding et événements
Le cycle de vie des composants et les interfaces de call-back proposés par Angular
Comment gérer le style des composants, le sélecteur CSS :host
Comparaison directive / composant. Créer ses propres directives







Injection de dépendances
Le principe d’injection, son mécanisme dans Angular
Annotations concernés par l’injection
Les injecteurs hiérarchiques, Choisir son injecteur dans les composants
Écrire sa classe service, cycle de vie et cas d’usage







Le routage Angular
Comment gérer la navigation avec Angular ? Déclarer ses routes
Gérer les redirections, récupération les paramètres de navigation
Routage hiérarchique : comment s’organiser, les bonnes pratiques
Guards et resolver : Comment protéger l’accès à une route
S’abonner aux évènements de routage
Un encadrement individuel et privilégié.
- Bénéficiez de sessions individuelles hebdomadaires avec un mentor expert du métier
- rapidement dans vos projets grâce à son excellence dans le partage de son savoir-faire




La communauté Empire Training
- Comptez sur une communauté soudée d’étudiants prête à vous aider 24h/24, 7j/7.
Pré- inscription en ligne
Veuillez remplir le formulaire
Les champs marqués d’un * sont obligatoires
Comment se déroule un parcours Empire Training ?
Dès la formation choisie jusqu’à leur entrée dans leur nouvelle carrière, nos étudiants racontent chaque étape de leur expérience et le soutien qu’ils ont reçu.