Mobile Development - Flutter
This training Flutter allows you to understand the key concepts and tools made available by Flutter, then see how to apply them in order to create an application with Flutter.

Flexible 100% online training
Start your new career at any time! Available part-time? No problem, study at your own pace.

Professional projects
You will develop your professional skills by working on concrete projects inspired by business reality. No problem, study at your own pace.

Personalized support
Benefit from weekly mentoring sessions with a business expert.

Earn certificates and diplomas
Earning certificates and degrees can enhance your career, broaden your horizons, and provide you with increased personal satisfaction.
- Preview
- Projects
- Accompaniement
Flutter Training Objectives
Operational objectives:
Learn how to develop a Flutter application for iOS and Android.
Educational objectives:
At the end of this Flutter training, you will have acquired the knowledge and skills necessary to:
Discover the features of the Flutter framework
Developing a new Flutter app for iOS and Android
How to Design a Flutter App with Dart
Understanding the different approaches to “state management”
Who is this training for?
Audience :
This Flutter course is aimed at web or mobile developers.
Prerequisites:
To attend this Flutter training, it is necessary to have prior knowledge of JavaScript or TypeScript, or an object language (Java, Swift, Kotlin, C#, etc.).

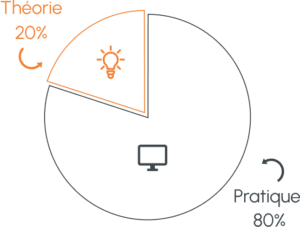
A pedagogy based on practice

- Acquire essential skills by validating professional projects.
- Progress with the help of a professional expert.
- Gain real know-how as well as a portfolio to demonstrate it.
Flutter Course Content:

Introducing Flutter
Historical
Why choose Dart language
Concepts / Architecture
The ecosystem







The Dart Language
Language
Types
Operators
Function
Objects
Exceptions
Mixin
Future
Stream
Isolate
Pubspec: Dependency Management
Unit testing







Basic widgets
Definition
Rendering
Render Object
Element tree
Widgets tree
Layout
Container
Stack
Row
Column
Alignment
Material / Cupertino
Stateful / Stateless
Communication between widgets
Assets / Fonts
Tests







Data
Asynchronous programming management
Future / FutureBuilder
Stream / StreamBuilder
Communicating with a Rest/Json API
Data persistence
Shared preferences
files
SQLite







Architecture
The different patterns used
Pattern BLoC (Business Logic Component)
Redux
Provider
flutter_bloc
mobx
flutter_hook







Plugins
Add and use a plugin
Create a plugin
Individual and privileged supervision.
- Benefit from weekly individual sessions with an expert mentor in the field
- quickly in your projects thanks to its excellence in sharing its know-how




The Empire Training community
- Count on a close-knit community of students ready to help you 24/7.
Online pre-registration
Please fill out the form
Please fill out the form
How does an Empire Training course work?
From the chosen training to their entry into their new career, our students recount each stage of their experience and the support they received.