Web Development - Angular
Angular is a Javascript/Typescript framework for building modern web interfaces adapted to mobility. It uses all Web standards and promotes reuse via its component approach. Appreciated by companies for its good performance, maintainability and productivity, it is also Google's reference JavaScript framework.
This Angular training covering all the main aspects of development with Angular will allow front-end developers to be operational on the framework. After reviews of Javascript and TypeScript languages, participants will develop step-by-step a small web interface chatting with a RestFULL back-end.

Flexible 100% online training
Start your new career at any time! Available part-time? No problem, study at your own pace.

Professional projects
You will develop your professional skills by working on concrete projects inspired by business reality. No problem, study at your own pace.

Personalized support
Benefit from weekly mentoring sessions with a business expert.

Earn certificates and diplomas
Earning certificates and degrees can enhance your career, broaden your horizons, and provide you with increased personal satisfaction.
- Preview
- Projects
- Accompaniement
Angular training objectives
Operational objective:
Savoir exploiter le framework Angular pour concevoir des applications web modernes et immersives. Know how to use the Angular framework to design modern and immersive web applications.
Educational objectives:
Concretely, at the end of this Angular training, you will have acquired the knowledge and skills necessary to:
- Know the fundamental principles and operation of Angular and its Angular CLI tool
- Know the TypeScript language (superset of JavaScript ES5 and ES6)
- Know how to develop and reuse the different components of an Angular application: graphical components, services, directives
- Know how to test your components in insulation
- Be able to deploy an Angular application in production
- Know what’s new in the latest versions of Angular
-
Component-based architecture : Angular encourages structuring applications using reusable components. Each component manages its own logic and user interface.
-
TypeScript : Angular is primarily based on TypeScript, a strongly typed programming language that improves code readability, maintainability, and error detection.
-
State management : It provides mechanisms to efficiently manage application state, which is essential for reactive applications.
-
Routing : Angular offers a built-in routing system for navigating between different views and components within the application.
-
Directive : Angular directives allow you to create custom HTML elements and add application-specific behaviors.
-
Dependency injection : Angular integrates a dependency injection system which makes it easier to manage dependencies and create reusable components.
-
Communication with APIs : It offers HTTP services for communicating with servers and APIs, allowing data to be retrieved and transmitted.
-
Interoperability : Angular can be used with other libraries or frameworks, making it easy to integrate third-party features.
-
Component Library : It offers a library of ready-to-use user interface (UI) components, as well as the ability to create custom components.
-
Performance : Angular is optimized for performance, providing a smooth user experience through effective change detection mechanisms.
Angular is widely used for developing complex web applications, whether they are enterprise websites, e-commerce applications, dashboards, or responsive single-page applications (SPA). It is appreciated for its robustness, its active community and its continued support by Google.
Who is this training for?
Audience :
This Angular course is aimed at front-end developers wishing to get started with the Angular framework.
Architects and project managers will also find it beneficial to follow this course, both to size the technical specificities specific to Angular and to identify the modes of interaction between front-end and back-end applications.
Prerequisites:
Participants in this Angular training must have a minimum knowledge of HTML and CSS and have some programming knowledge. They will be able to get up to speed on JavaScript then TypeScript during the start of session reminders.

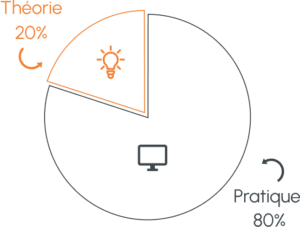
A pedagogy based on practice

- Acquire essential skills by validating professional projects.
- Progress with the help of a professional expert.
- Gain real know-how as well as a portfolio to demonstrate it.
Angular course content

Introduction
Framework objectives and strengths of Angular, comparison with ReactJS, VueJS
Understand the implications of the versioning policy
The latest versions and what they bring







JavaScript ES5, ES6 and Typescript
See or review the basics of JavaScript syntax: Variables, arrays, functions
ES6 improvements with the notions of classes and modules: Object instantiation, Arrow functions, String interpolation
TypeScript with Types and annotations:
Transpilation, transpilation configuration
Type inference, interfaces, Classes, Visibility
Decorators







Getting started with Angular
Installation prerequisites, npm and nodejs reminders
The Angular-CLI development tool: ng and its main commands
Angular modules and components







The component approach
General principles of Angular, the component tree, Shadow Dom and templates
How to declare a component, the different possible syntaxes, creation via ng:
the generated files
template syntax elements: Interpolation, Pipes, Component usage
Input/output interactions with components: Binding and events
The life cycle of components and call-back interfaces offered by Angular
How to manage component styling, CSS : host selector
Directive/component comparison. Create your own guidelines







Dependency injection
The injection principle, its mechanism in Angular
Annotations affected by the injection
Hierarchical injectors, Choosing your injector in the components
Write your service class, life cycle and use cases







Angular routing
How to manage navigation with Angular? Declare your routes
Manage redirects, recover browsing settings
Hierarchical routing: how to organize yourself, best practices
Guards and resolver: How to protect access to a road
Subscribe to routing events
Individual and privileged supervision.
- Benefit from weekly individual sessions with an expert mentor in the field
- quickly in your projects thanks to its excellence in sharing its know-how




The Empire Training community
- Count on a close-knit community of students ready to help you 24/7.
Online pre-registration
Please fill out the form
Please fill out the form
How does an Empire Training course work?
From the chosen training to their entry into their new career, our students recount each stage of their experience and the support they received.