Développement Mobile - React Native
Cette formation Développer une application mobile native multiplateformes vous permet de vous disposerez d’une vue complète et opérationnelle du développement mobile multiplateformes et développerez avec de bonnes pratiques une interface utilisateur de grande qualité et de véritables applications professionnelles pour mobile en étant capable de choisir le bon framework pour vos besoins.
- Niveau: Fondamental
- Durée : Mois
- Tarif: 000 DT
- Télécharger le programme

Une formation flexible 100% en ligne
Démarrez à tout moment votre nouvelle carrière ! Disponible à temps partiel ? Pas de problème, étudiez à votre rythme.

Des projets professionnalisants
Vous développerez vos compétences professionnelles en travaillant sur des projets concrets inspirés de la réalité en entreprise.Pas de problème, étudiez à votre rythme.

Un accompagnement personnalisé
Bénéficiez de sessions de mentorat hebdomadaires avec un expert du métier.

Gagnez des certificats et des diplômes
Gagner des certificats et des diplômes peut améliorer votre carrière, élargir vos horizons et vous offrir une satisfaction personnelle accrue.
- Aperçu
- Projets
- Accompagnement
Objectifs de la formation React Native
Objectif opérationnel :
Savoir développer des applications mobiles multiplateformes stables, performantes et compatibles avec iOS et Android grâce au framework React Native.
Objectifs pédagogiques :
À l’issue de cette formation React Native, vous aurez acquis les connaissances et les compétences nécessaires pour :
Comprendre les frameworks de développement mobile et la spécificité de React Native
Mettre en place un environnement de développement React Native
Concevoir l’architecture logicielle d’une application mobile multiplateformes
Construire une interface utilisateur fluide et performante
Utiliser les principaux composants et les API natives proposées par React Native
À qui s’adresse cette formation ?
Public :
Cette formation React Native s’adresse aux développeurs JavaScript (web ou mobile) souhaitant concevoir une application mobile multiplateformes exploitant la bibliothèque React avec les fonctionnalités natives de chacune des plateformes visées. Elle concerne donc les développeurs affectés à des projets ou la flexibilité et les performances constituent les exigences premières, avec la contrainte supplémentaire de la nativité.
Prérequis :
Les participants doivent nécessairement posséder une expérience pratique de programmation en JavaScript. Le développement ou la participation préalable à la conception d’une application mobile, même hybride et mono-plateforme, leur permettra de comprendre plus rapidement les apports de React Native quant à l’exploitation des fonctionnalités natives de chacune des plateformes.
Des connaissances théoriques de React et de JSX prépareront le terrain à certains ateliers de la formation, sans pour autant être indispensables.

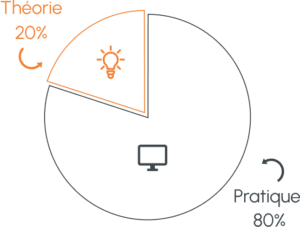
Une pédagogie basée sur la pratique

- Acquérir des compétences essentielles en validant des projets professionnels.
- Progressez à l’aide d’un expert du métier.
- Gagnez un véritable savoir-faire ainsi qu’un portfolio pour le démontrer.
Projet 1
Introduction à React Native
Présentation de l’histoire de React Native et utilisation aujourd’hui Comparaison aux autres outils crossplatform ; Comprendre les frameworks de développement mobile et la spécificité de React Native Architecture et principes clefs de React Native .
Pour ce projet, vous trouverez une utilité particulière dans les cours suivants :

ES6/ES201X : les bases
Babel
ES6 ( let et cont, Fat Arrow functions, Destructuring, imports et exports,
Classes, Dynamic Object Keys, Array spread )
ES7 et au-delà ( object spread, async await, static class properties,
bound instance methods )
npm et yarn : installer des packages
Cas pratique
Utilisation de nouvelles fonctionnalités ES6/ES201X

React Native / React les bases
React & JSX
Mettre en place un environnement de développement React Native
Création de son premier composant
Configurer un composant : state & props
Utilisation de setState
Les méthodes lifecycle d’un composant
Cas pratique
Création de son premier composant React

Les composants de base de React Native
Concevoir l’architecture logicielle d’une application mobile
multiplateformes
Présentation de l’API de base de React Native
( View, Text, Image, ScrollView, StyleSheet)
Cas pratique
Mise en place d’un projet avec Create React Native App et création de ses premiers composants React Native
Projet 2
Construction de son application
Présentation d’une organisation possible des répertoires d’un projet Les composants de base (Text, View, Image, …) ; La gestion des événements (touch) Utiliser le composant List Mise en page (Layout, Flexbox, …) Navigation entre les composants Les composants en « libre service » Conseils pour construire une interface utilisateur fluide et performante
Les cours suivants vous seront utiles pour ce projet :

Gestion des formulaires
Les principaux composants de formulaires
La validation et gestion des erreurs
Cas pratique
Ajouter un formulaire profil sur notre application

Récupérer des données distantes
Présentation de l’approche Smart/Dumb components
Utilisation de Fetch pour récupérer des données d’une API REST
Présentation de Redux pour améliorer la gestion des données
Présentation de GraphQL : le futur des APIs REST
et pourquoi il est très adapté dans un environnement mobile
Cas pratique
Intégration des données d’une API dans le formulaire précédent. Modification et enregistrement des données (persistance). Mise en place d’un chat dans notre application

Les APIs natives
Les principales APIs natives de React Native ( AsyncStorage, Geolocalisation, notifications push, Caméra, etc… )
Développer un module natif ( pour Android et IOs )
Cas pratique
Intégration de l’authentification. Ajout d’une photo sur le profil. Intégration d’une carte avec les logements
Un encadrement individuel et privilégié.
- Bénéficiez de sessions individuelles hebdomadaires avec un mentor expert du métier
- rapidement dans vos projets grâce à son excellence dans le partage de son savoir-faire


La communauté Empire Training
- Comptez sur une communauté soudée d’étudiants prête à vous aider 24h/24, 7j/7.
- Comptez sur une communauté soudée d’étudiants prête à vous aider 24h/24, 7j/7.
Pré- inscription en ligne
Veuillez remplir le formulaire
Les champs marqués d’un * sont obligatoires
Comment se déroule un parcours Empire Training ?
Dès la formation choisie jusqu’à leur entrée dans leur nouvelle carrière, nos étudiants racontent chaque étape de leur expérience et le soutien qu’ils ont reçu.